Examples of using CSS instead of JS

Nowadays, it is very difficult to meet a site created without using JS. The speed of the Internet is high and this allows you to create complex sites, while the user sees the page loading quickly.
But CSS has properties that are rarely talked about and rarely used, some of them are new and some are not.
Advantages of using CSS over JS:
- Speed of code activation increases
- Smooth execution
- Site loading speed decreases due to code reduction and a reduction in the number of connections
- Clean code
I want to introduce you to pseudo-classes and pseudo-elements. This is the list that I used in my work, but there are many more of them. You can read more about them here.
Pseudoclasses
:checked, :disabled
:empty, :enabled
:first-of-type, :last-of-type, :nth-last-of-type()
:invalid, :valid, :required,
:optional, :read-only
:not()
:target
Pseudo-elements
::selection, ::-moz-selection
::first-letter
::first-line
::before
::after
I also want to remind you about the selectors that will help us
* — Any elements.
div > p — direct descendants/children only
div ~ p —right neighbors: all p's at the level of nesting that follow div.
div + p — the first right neighbor: p is of the same level of nesting immediately following div.
[name=”value”] — selectors on the attribute
[attr^=”val”] — attribute starts with val, for example, “value”.
[attr|=”val”] — the attribute is equal to val or begins with val-, for example, equal to “val-1”.
[attr*=”val”] — the attribute contains the substring val, for example, is equal to “myvalue”.
[attr~=”val”] — the attribute contains val as one of the values separated by a space.
For example: [attr~=”delete”] is true for “edit delete” and false for “undelete” or “no-delete”.
[attr$=”val”] — the attribute ends with val, for example, is equal to “myval”.
And now some examples
Making tabs without JS? Easy!
We will use the input type=”radio”
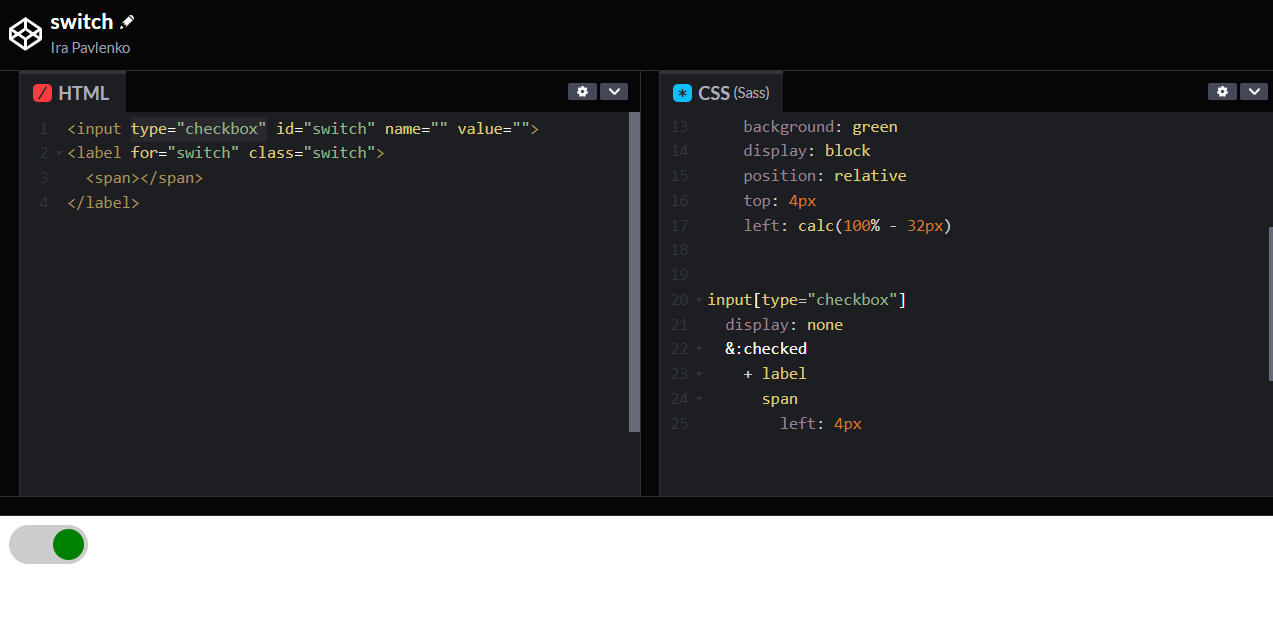
Switch on/off

Modal windows using :target
This is how you can make accordions, simple sliders, a moving news bar, a menu in the mob version, etc.
I hope this article was useful for you!



