What is BITV 2.0 and how it enhances website accessibility

We have already written about the mandatory legal requirement for every business operating or providing services in the European Union to adhere to inclusivity and digital accessibility. The European Accessibility Act (ЕАА) was adopted in April 2019, and by June 2022, each EU member state was to develop its specific laws. Let's look closer today at Germany and their case of implementing the inclusivity requirements.
This country has taken a proactive position in ensuring inclusivity for its citizens. Today, several German-specific laws regulate digital accessibility. These include: the Disability Equality Act (BGG), the Barrier-Free Information Technology Ordinance (BITV 2.0), and the Accessibility Enhancement Act (BFSG).
BFSG (Barrierefreiheitsstärkungsgesetz) implements the aforementioned EAA and will take effect in June 2025. This will extend digital accessibility requirements to the private sector: private manufacturers, traders, importers, and service providers. This Accessibility Enhancement Act also essentially mandates the implementation of the BGG and BITV to ensure full accessibility and imposes fines for non-compliance.
BGG (Behindertengleichstellungsgesetz) was passed in 2002 to ensure equal access for all people with disabilities. This law can be compared to the US Americans with Disabilities Act (ADA). However, unlike the ADA, the BGG has been amended to incorporate the EU Web Accessibility Directive (WAD). This requires digital accessibility for public sector websites and mobile applications in the 27 EU member states.
BITV 2.0 is a technical regulation that complements the BGG and provides specific standards for the digital accessibility in the public sector in Germany. This means that if you plan to work for a public organization in Germany or sell something in the German public and private sector, compliance with BITV is crucial.
Let's figure out what this entails.
What is the BITV 2.0?
Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) – is the updated Federal Ordinance on Barrier-Free Information Technology. It is a law that serves as a technical reference that describes how to implement digital accessibility requirements for the public sector to comply with the BGG.
The BITV was adopted in 2002 on the basis of the Disability Discrimination Act. The branches that adopted it were the Federal Ministry of Labor and Social Affairs and the Federal Ministry of the Interior. According to the Ordinance, all people with disabilities will have access to information and communication technologies and will use them in a comprehensive and unrestricted manner.
BITV 1.0 was first published on July 17, 2002, and at that time the basis for it was the World Wide Web Consortium (W3C) recommendations of 1999. You might also know them as the Web Content Accessibility Guidelines (WCAG 1.0).
It was revised in 2011 and renamed version 2.0. The final changes were made in May 2019. Most importantly, BITV 2.0 no longer provides its standard but adopts the latest international standards for accessible web content, in particular the Web Content Accessibility Guidelines (WCAG 2.0).
Who is affected by the BITV 2.0 requirements?
BITV 2.0, similar to Section 508 of the Rehabilitation Act 1973 in the USA, affects all German public authorities and federal agencies at federal, state, and local levels, as well as their suppliers, contractors, and partners. Public sector bodies also include schools, hospitals, and libraries.
This obliges them to ensure that all information and services provided electronically are accessible and usable by people with disabilities.
The BITV 2.0 regulation applies to the following application areas:
- websites,
- mobile applications,
- electronically supported administrative processes, including electronic process handling and electronic file management,
- graphical programming interfaces.
Therefore, all companies that cooperate or ever intend to cooperate with German government institutions must ensure that IT applications and services, including online content, are accessible to people with disabilities.
WCAG and European ICT standard compliance
The BITV accessibility standards originally only applied to websites of German government organizations. With the BITV 2.0 update, compliance with EN 301 549 which contains accessibility guidelines for a wide range of IT products and services, such as hardware, software, cloud computing, and Internet services is now included.
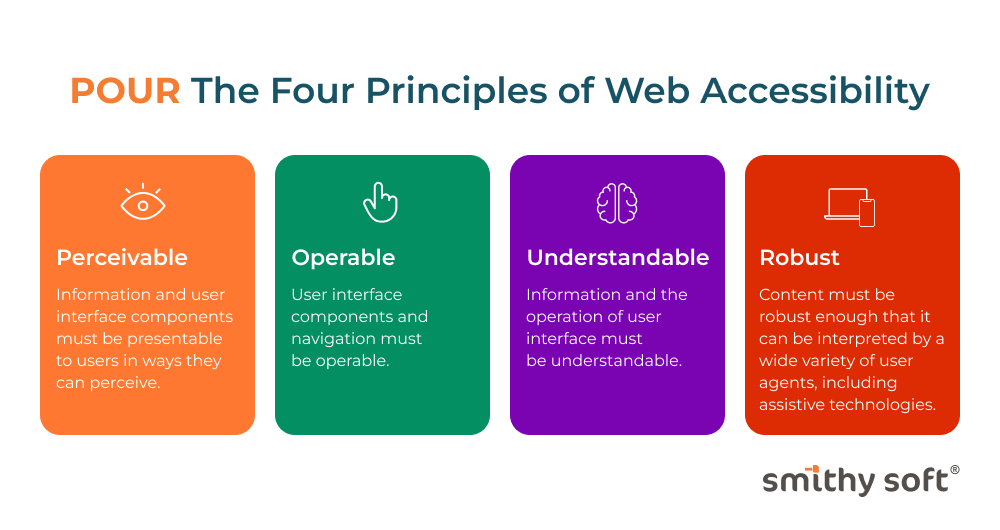
German accessibility laws, including BITV 2.0, are based on the global WCAG recommendations and therefore emphasize that all websites and applications offered by German institutions must be accessible to people with disabilities. Content should be perceivable, operable, understandable, and robust (POUR) with assistive technologies such as screen readers.
Basic requirements for an accessible website according to the BITV 2.0 standard
Following § 3 Barrierefreie-Informationstechnik-Verordnung – BITV 2.0:
- IT offers, applications, and services must be designed to be barrier-free, i.e. Perceivable, Operable, Understandable, and Robust – the POUR principle.

- IT offers from public organizations must meet the requirements of WCAG AA (including level A). Although the concept of WCAG 2.1 conformance levels (A-low, AA-medium, and AAA-high) is not specifically adopted in BITV 2.0, its reference to EN 301 549 shows the German Federal Government's commitment to achieving AA conformance level.
- Achieving a high level of compliance is desirable: While compliance with AAA requirements is not mandatory, BITV 2.0 encourages achieving the “highest possible level of accessibility” where possible, which should include home pages, central navigation, entry-level offerings, and areas that allow user interaction, such as fill-in forms, user authentication, and payment processes.
- BITV 2.0 requires the inclusion of German Sign Language and Plain Language (a standard for easy-to-understand text that contains plain language) on the home page of a website. The requirements for plain language include: abbreviations, hyphens, and negations should be avoided; abstract terms and foreign words should be avoided or explained with concrete examples; special characters and parenthetical insertions should be avoided; content should be logically structured with paragraphs and headings; clear fonts with clear contrast and font size of at least 1.2 em (120 percent) should be used; a maximum of two different fonts can be used; texts should be aligned to the left; each sentence should start on a new line; the background should be light monochrome, etc.
- Mandatory placement of the Accessibility Declaration in an accessible and machine-readable format on the home page and all pages of the website. For mobile applications, the declaration should be published in a place where the mobile application can be downloaded, or on the website of the public authority.
BITV 2.0 Checklist for Digital Accessibility
1. Image Alt Text, Multimedia Alternatives
Make sure images on your website are accompanied by accurate and meaningful alt text to make them accessible to people with visual impairments. Audio (such as background noise and video with sound) should not start automatically when a web page is opened. If necessary, it should include controls to pause or stop, controls to reduce the volume, or should stop after three seconds. Captions/subtitles should be provided in a specific language and should be synchronized with the voice content. Have audio descriptions that describe important visual information in the video.
2. Structured Content
Use clear headings, paragraph structures, and lists to make your website content easy to understand and accessible to the user. Page titles should be short and descriptive enough for screen readers to interpret for their users. Listen to your pages with a screen reader and make sure the title describes the page content adequately and concisely.
3. Keyboard Accessibility
Make sure that all actions on your website can be performed using the keyboard without relying on the mouse, as not every user uses a mouse. Web pages and elements such as forms, media controls, links, etc. should be navigable using Tab, Shift+Tab, arrow keys, and Enter. The keyboard focus (frame or highlight) should be visible when navigating between elements. The order of the keyboard tabs should follow a logical reading order.
4. Color Contrasts
Make sure that the color contrast between the text and the background is sufficient to ensure good readability for people with visual impairments. WCAG 2.0 AA requires a contrast ratio of at least 4.5:1 for regular text and at least 3:1 for large-scale text and images of large-scale text (logos and “random” text are excluded).
5. Avoid Flash and Pop-ups
Do not use elements such as Flash or pop-ups that can affect the accessibility of your website. Advertising, scrolling news feeds, videos, automatic stock tickers, etc. should be controlled by the Internet user, especially those with attention deficit disorder or visual processing disorders. Bright, large content that flashes rapidly can trigger seizures in people with photosensitive epilepsy. Make sure that animations are subtle and that content does not flash or blink more than three times per second. Provide a mechanism for users to control the time limit or movement of moving, flashing, or scrolling information that starts automatically and lasts longer than five seconds.
6. Plain Language
Use plain and simple language to make your content accessible to a wide audience, including people with cognitive disabilities. Review the BITV 2.0 Plain Language Requirements.
7. Form Accessibility
Make sure all forms on your website are easy to understand and accessible, including clear error messages. Form captions should be logically arranged. Form labels should be keyboard-accessible. All required/mandatory form fields should be clearly labeled. Indicators such as asterisks (*) cannot be visually conveyed using color alone to be accessible to people with color blindness. Similarly, any instructions for completing the form should be noted, and required formats such as dates (year-month-date in the format 0000-00-00) should be included in the marked-up label.
8. Font Sizes
Provide the ability to adjust font size to improve readability for users with vision impairments.
9. Link Information
Links on a web page should describe the link or its purpose and where the link leads. It is best to leave links underlined when a user who is not using a mouse focuses on it using the keyboard, stylus, or voice input. Your links should have a contrast ratio of 3:1 to the text that surrounds them.
10. Feedback Mechanisms
Implement feedback mechanisms for users to report accessibility issues and improve your website accordingly.
BITV 2.0 Compliance Testing
A wide range of software tools are now available on the Internet that help with BITV testing for self-assessment of the accessibility of websites or mobile applications. These automated testing and monitoring tools can indicate a certain range of digital accessibility problems.
But no one will independently conduct such a comprehensive and reasoned accessibility audit as experts can!
SmithySoft can assist you with this at any stage! Moreover, we will help not only with conducting a detailed accessibility analysis but also offer effective solutions to improve your site or application and its compliance with current legislation.